Overlap¶
For interactive objects:¶
- Using Ctrl + left click to rolate the object
- Using Shift + left click to move the object
- Using middle wheel to scale the object
- You can also try other VTKjs keyboard shortcuts
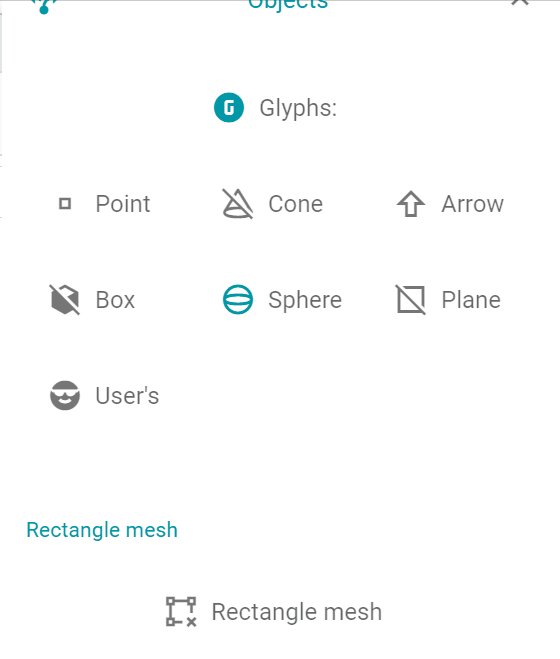
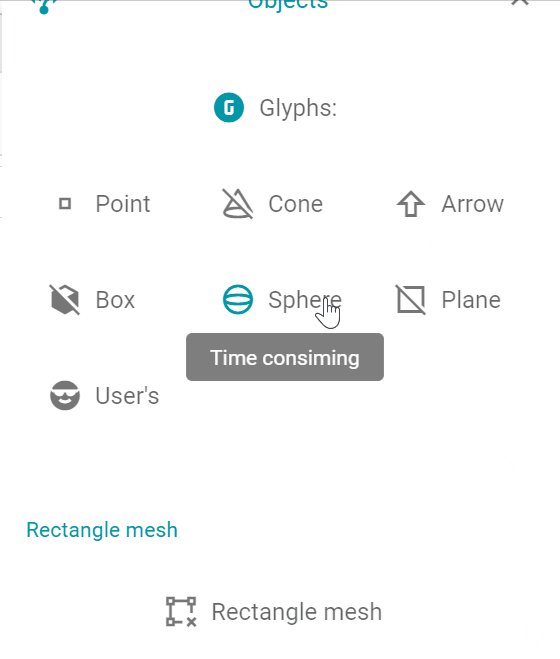
Activate glyph sphere:¶
You can overlap all objects in the Objects drawer.
Here we show the process of overlapping sphere and arrow glyphs with transparent T mesh step by step.
Firstly, let us add the sphere glyph to the scene.

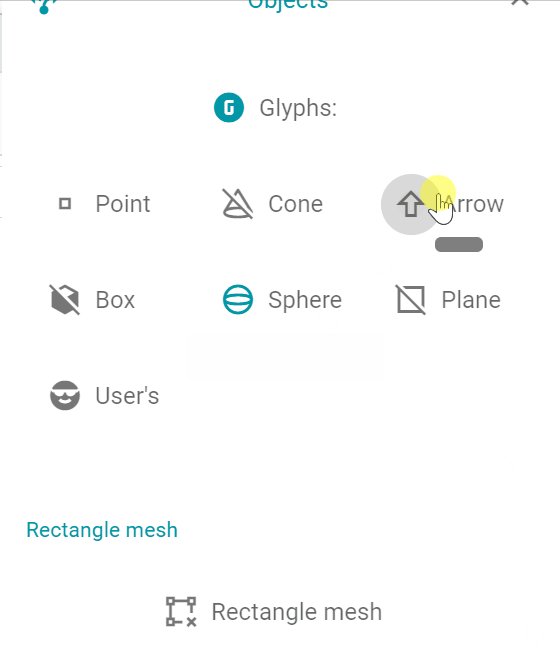
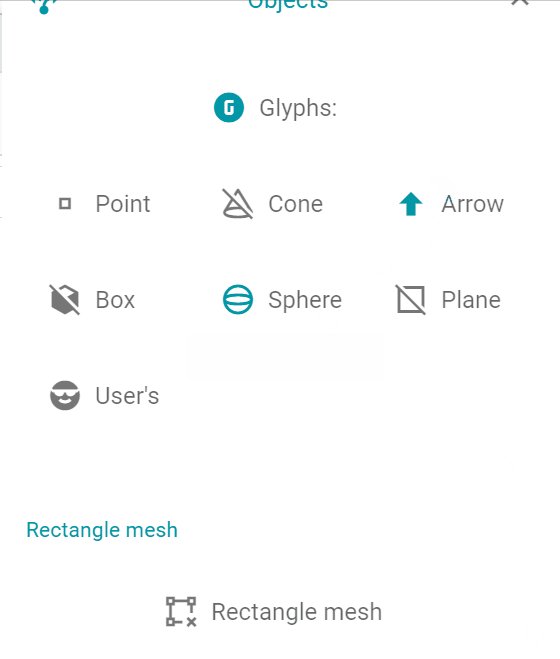
Overlap with glyph arrow:¶
Then, we overlap the arrow glyph to the scene.

Let's change a little bit the starting point of the arrow.

Overlap with T mesh:¶
Prefect, let us add the T mesh to the scene and change the opacity of the T mesh with the Theta component.